前端开发环境
安装node.js
下载地址:https://nodejs.org/en/download/releases/
注意,据网友测试发现note.js 13.14.0 版本是在win7上被支持的最后一个版本!本项目在win7环境中,顾安装的版本为v12.22.5
下载后一路next安装即可,注意勾选“Add to PATH”,否则还需要自行配置环境变量。
安装成功验证:
# node -v
v12.22.5# npm -v
6.14.14安装 vue-cli
安装命令:
npm install -g @vue/cli安装成功验证:
# vue -V
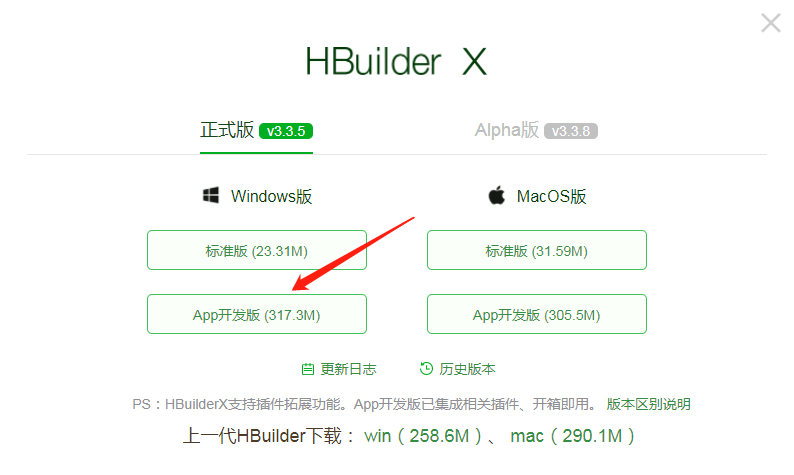
@vue/cli 4.5.13安装Hbuilder x
Hbuilder X 官网: https://www.dcloud.io/hbuilderx.html

下载后,解压即可
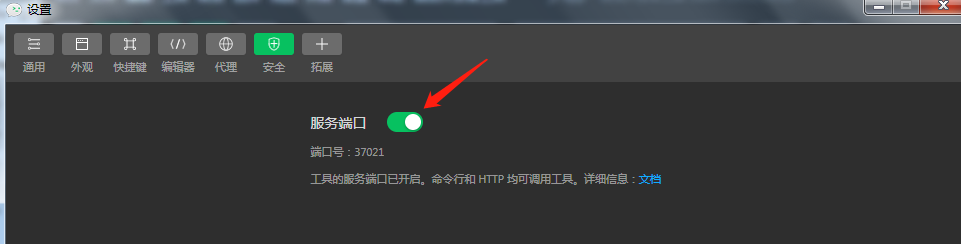
安装微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
启动后,在安全设置中启动服务端口
后端开发环境
安装python环境
本项目安装python 3.8.10 版本,建议安装3.x版本
安装成功验证:
# python --version
Python 3.8.10安装pycharm
下载安装pycharm: https://www.jetbrains.com/pycharm/
本项目下载安装 Professional 2020.3 版本,安装破解步骤可参考 百度网盘链接
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。
