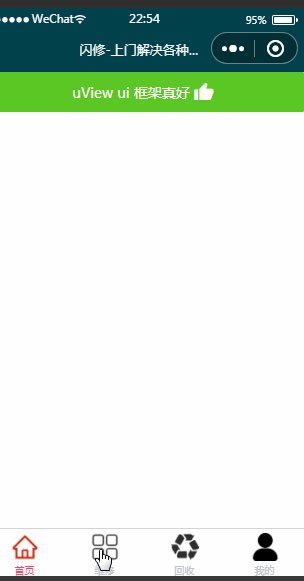
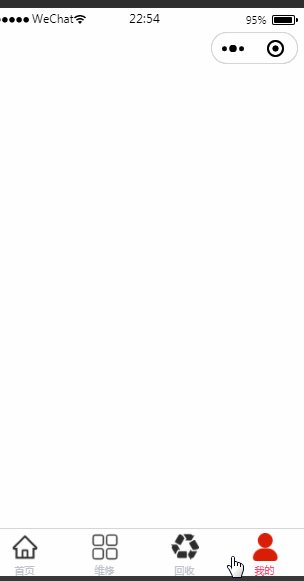
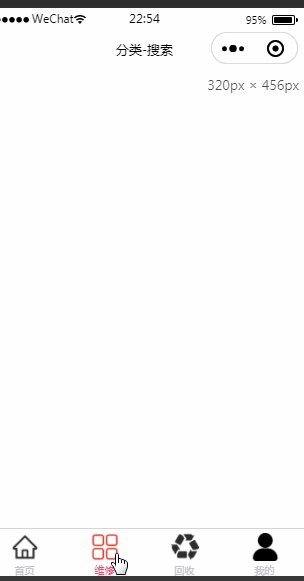
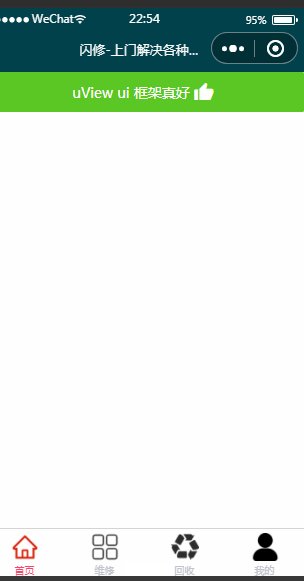
实现效果:导航栏

1. 准备导航图标
iconfont-阿里巴巴矢量图标库: https://www.iconfont.cn/
从图标库中,下载四组导航图标,放到static文件夹下,如下:
2. 创建4个导航页面
在pages中,右键新建页面
- 创建同名目录
- 在pages.json中注册
新建页面名称分别为category,cart,my
3. pages.json中设置页面路径及窗口表现: pages
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "闪修-上门解决各种问题",
"enablePullDownRefresh": true,
"navigationBarBackgroundColor": "#00414B",
"navigationBarTextStyle": "white",
"app-plus": {
"titleNView": {
"type": "transparent"
}
}
}
}, {
"path": "pages/category/category",
"style": {
"navigationBarTitleText": "分类-搜索",
"enablePullDownRefresh": false
}
}, {
"path": "pages/cart/cart",
"style": {
"navigationBarTitleText": "回收",
"navigationStyle": "custom",
"enablePullDownRefresh": false
}
}, {
"path": "pages/my/my",
"style": {
"navigationBarTitleText": "我的",
"navigationStyle": "custom",
"enablePullDownRefresh": false
}
}
]Tips:
- pages节点的第一项为应用入口页(即首页)
- 应用中新增/减少页面,都需要对 pages 数组进行修改
- 文件名不需要写后缀,框架会自动寻找路径下的页面资源
4. pages.json中设置导航栏底部tab的表现:tabBar
相关配置参考: https://uniapp.dcloud.io/collocation/pages?id=tabbar
"tabBar": {
"color": "#C0C4CC",
"selectedColor": "#fa436a",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/tab-home-black.png",
"selectedIconPath": "static/tab-home-red.png",
"text": "首页"
},
{
"pagePath": "pages/category/category",
"iconPath": "static/tab-cate-black.png",
"selectedIconPath": "static/tab-cate-red.png",
"text": "维修"
},
{
"pagePath": "pages/cart/cart",
"iconPath": "static/tab-circle-black.png",
"selectedIconPath": "static/tab-circle-red.png",
"text": "回收"
},
{
"pagePath": "pages/my/my",
"iconPath": "static/tab-my-black.png",
"selectedIconPath": "static/tab-my-red.png",
"text": "我的"
}
]
}课后脑补知识点(pages.json)
pages.json页面路由: https://uniapp.dcloud.io/collocation/pages
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。
